Web improvement is a powerful field where remaining useful and productive is vital. Chrome extensions can be your unmistakable advantages, assisting you with smoothing out your work process and tackle advancement challenges. In this article, we’ll investigate seven imperative Chrome extensions custom fitted for web developers. From investigating to code altering and plan, these extensions are intended to make your advancement process smoother and more viable.

Octotree – GitHub Code Tree
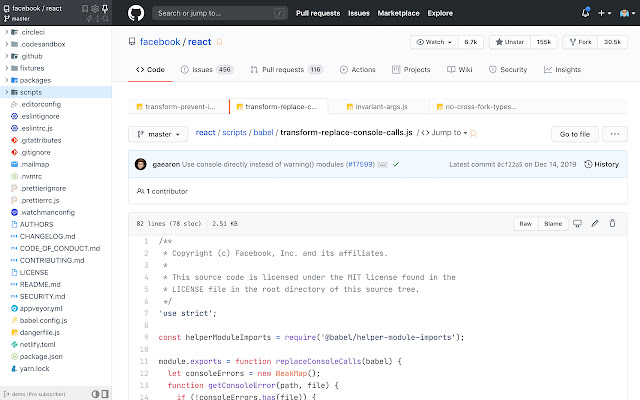
Octotree works on route through GitHub stores. It gives a code tree sidebar, making it more straightforward to investigate and track down unambiguous records inside a storehouse. This expansion is a life hack for web developers who regularly work with GitHub, upgrading code perusing and further developing efficiency. With Octotree, you can rapidly find and access the documents you really want, saving significant advancement time and exertion.

Web Designer
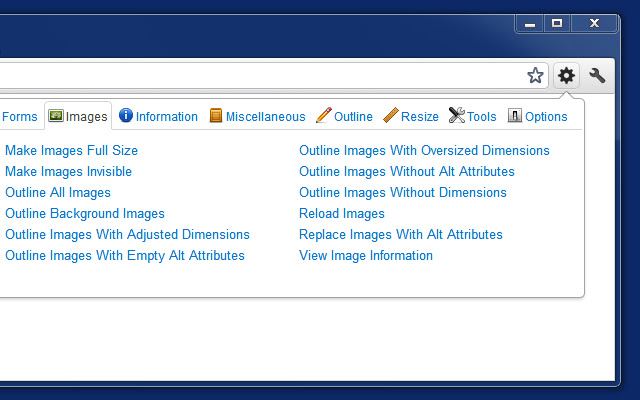
Web Designer is a Swiss Armed force blade for developers. It offers many apparatuses for reviewing and altering web pages. From breaking down CSS styles to testing responsive plans and incapacitating JavaScript, this expansion is an exhaustive tool stash for web improvement. Web Engineer enables you with adaptable instruments to examine, alter, and streamline web pages with accuracy, permitting you to make excellent web encounters.

ColorZilla – Variety Picker and Generator
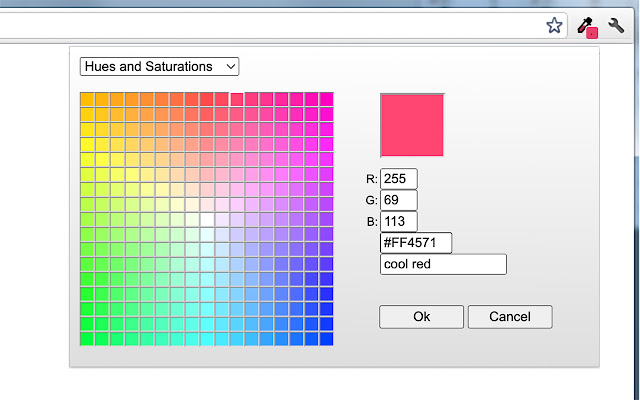
ColorZilla is a convenient expansion for web creators and developers. It permits you to pick tones from web pages, make slopes, and create variety codes. This instrument improves on the most common way of finding and involving the ideal tones for your web projects. With ColorZilla, you can easily remove and apply colors, guaranteeing that your web plans are outwardly engaging and on-brand.

Wappalyzer – Recognize Advances
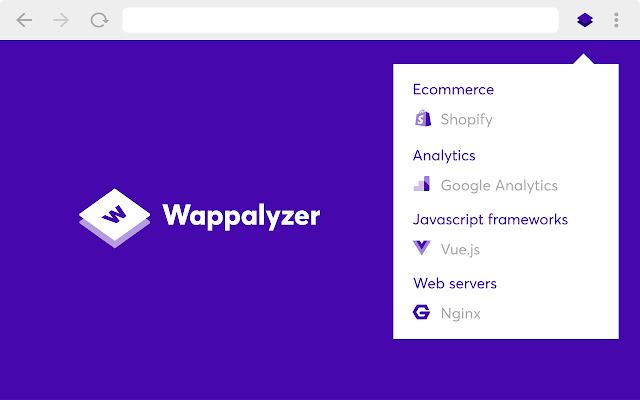
Wappalyzer is an innovation recognition device. It assists you with recognizing the innovations utilized on websites, including content administration frameworks, internet business stages, and web structures. This expansion is significant for understanding the tech heap of websites and remaining informed about industry patterns. Wappalyzer outfits you with experiences into the advances behind websites, empowering you to settle on informed choices and select the right instruments for your activities.
Prettier – Code Formatter
Prettier is a stubborn code formatter that can naturally arrange your JavaScript, HTML, and CSS code. It upholds steady code style and saves you from manual organizing. Prettier upgrades code coherence and cooperation among developers. With Prettier, you can easily keep up with spotless and all around organized code, advancing code consistency and guaranteeing that your ventures are not difficult to keep up with and team up on.

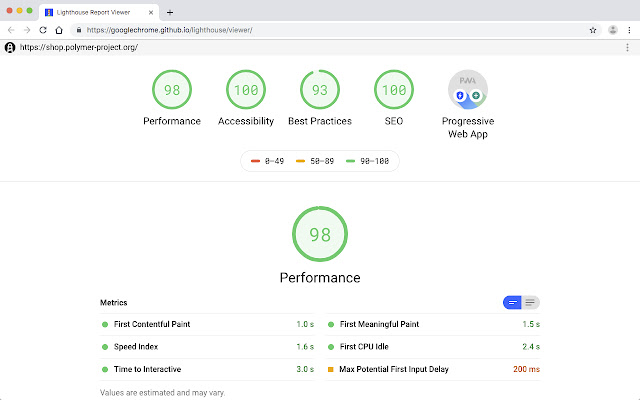
Lighthouse – Web Execution Examination
Lighthouse is a web execution examination device by Google. It reviews web pages for execution, availability, and best practices. It gives noteworthy ideas to streamline your web projects for speed and client experience. Lighthouse is fundamental for making quick and productive websites. Lighthouse engages you to improve web execution, openness, and client experience, guaranteeing that your websites are upgraded for speed and client fulfillment.

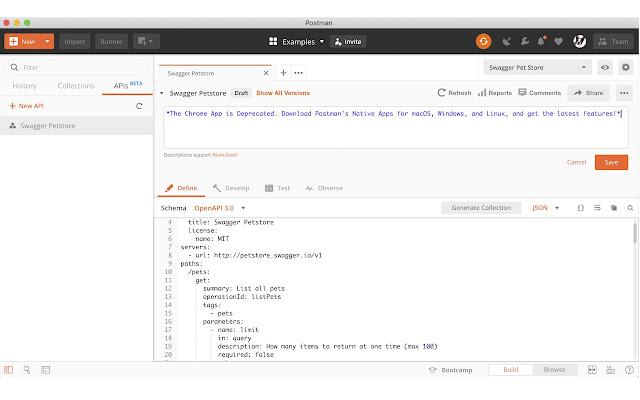
Postman – Programming interface Testing
Postman improves on Programming interface testing and advancement. It permits you to send HTTP demands, view reactions, and computerize Programming interface tests. Whether you’re building Soothing APIs or incorporating outsider administrations, Postman smoothes out the testing system and guarantees solid Programming interface usefulness. Postman speeds up your Programming interface testing and advancement work processes, empowering you to construct and keep up with strong APIs easily.
Conclusion
Web improvement is a dynamic and testing field, however with the right Chrome extensions, you can work more brilliant and all the more proficiently. Octotree improves GitHub route, while Web Designer gives a thorough arrangement of web review instruments. ColorZilla improves on variety the board, and Wappalyzer assists you with distinguishing the advances behind websites.
Prettier guarantees perfect and reliable code arranging, while Lighthouse enhances web execution. At last, Postman smoothes out Programming interface testing and improvement, making it an essential instrument for backend and Programming interface centered developers.
By integrating these Chrome extensions into your work process, you can help your efficiency, make better websites, and remain at the front of web advancement patterns. These devices engage you to handle difficulties with certainty and assemble remarkable web encounters.
